Design and Prototypes using Design Tools

When working with a dedicated engineering team in marketing, I often use design tools like Figma to build wireframes, incorporate assets, and add animations when needed. These projects usually involve complex animations, such as for product launches or promotions, rather than simple landing pages focused on conversions. For those, no-code tools are often more suitable, allowing more team members to easily make edits.

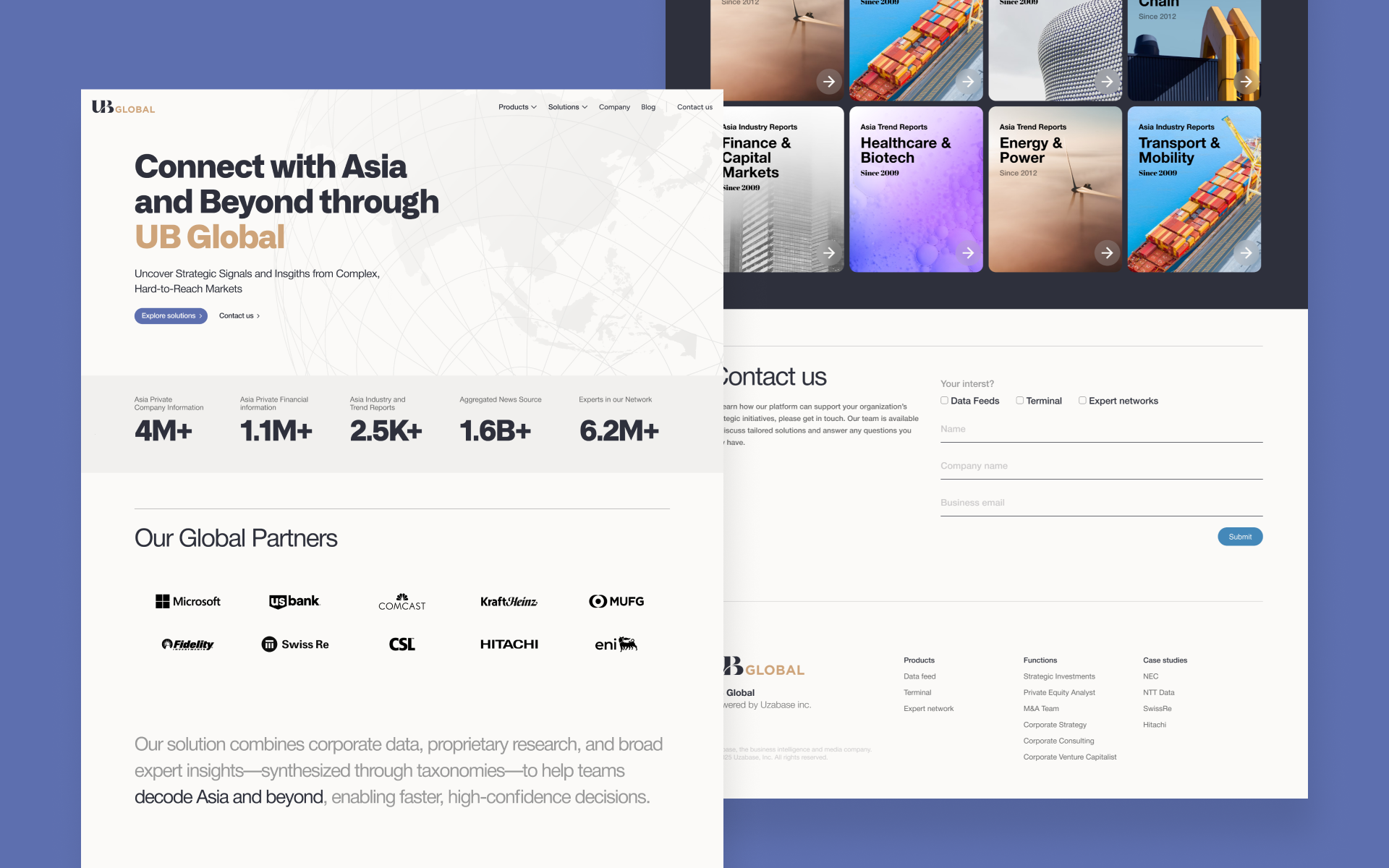
UB Global
UB Global is a business intelligence company expanding from Asia to a global audience. As part of its rebrand to better serve institutional clients, I contributed to the new identity by refining the logo system to signal trust and clarity. Building on this updated branding, I designed the new landing page to reflect a more global, institutional tone—focusing on clean typography, structured layouts, and messaging that positioned UB as a gateway to Asia’s fragmented markets.

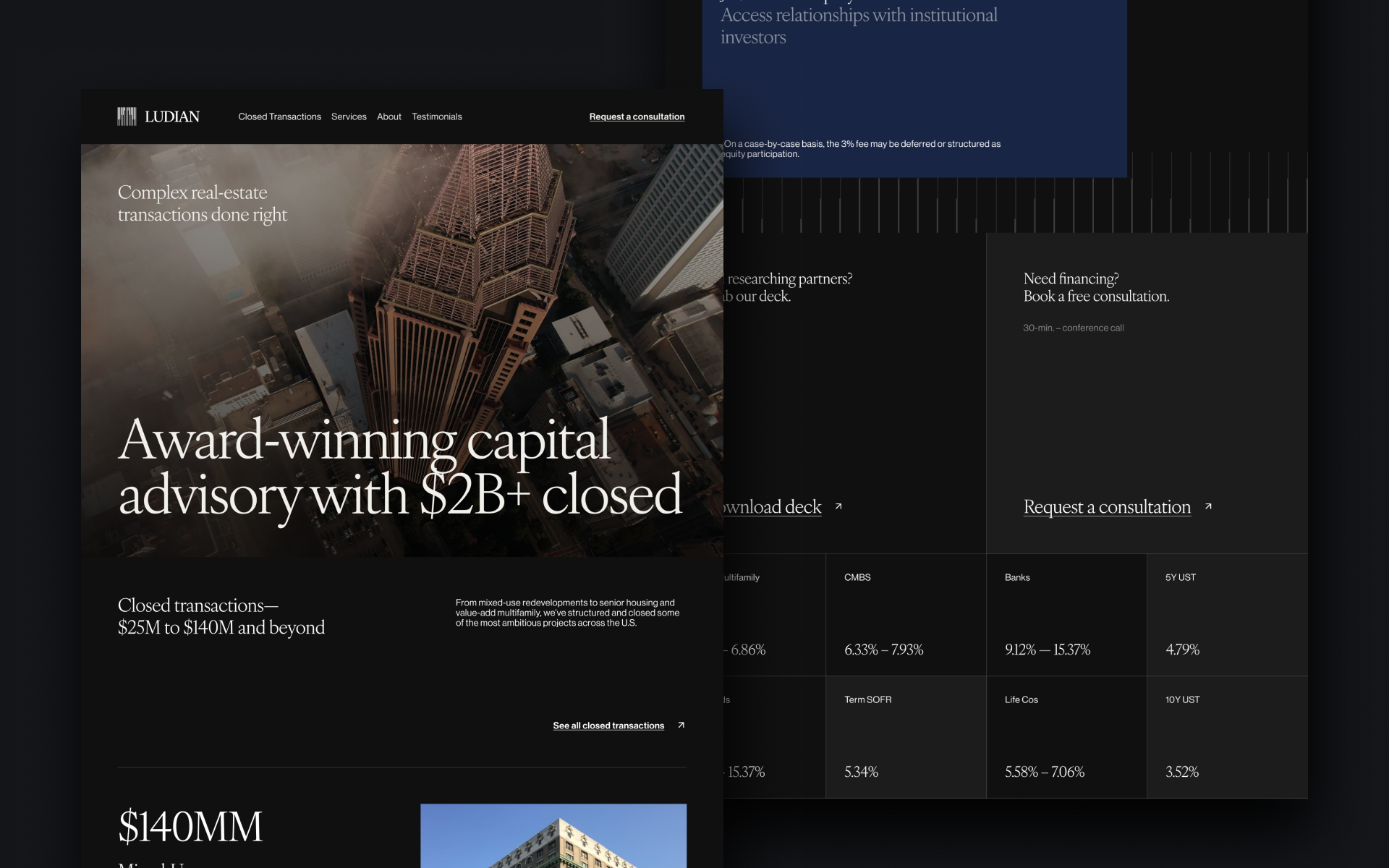
Ludian Advisor
I designed the Ludiana Advisors website in Figma, focusing on a clean, professional layout that works seamlessly across desktop and mobile. My role included ensuring a responsive design system with clear hierarchy and calls-to-action. The site itself introduces Ludiana Advisors, a financial advisory firm, highlighting their services and expertise in wealth management.

Ludian Advisors
Financial Advisory Firm for Commercial Real Estate
- Visual identity and marketing website: I designed Ludiana Advisors’ website with a clean, professional layout that works seamlessly across desktop and mobile. My role included building a responsive design system with clear hierarchy and calls-to-action, all delivered within a short timeframe.
- Lender management dashboard: One of their core tasks is matching financial institutions with clients seeking financing for commercial real estate projects. The dashboard provides a hybrid solution of AI and UI to identify suitable lenders, initiate conversations, and manage communications through to the closing of the deal.
.jpeg)
The News Movement
The News Movement is a media startup targeting a younger audience, especially Gen Z. The startup experimented extensively with different content types and channels. I was involved in a series of rebrands for the main landing pages. Since the team had a dedicated engineering group, my design process included creating animated prototypes in Figma.

BSC/MCS
I was tasked with building a tech course at a university in Ireland, supported by Stripe. The project needed to be completed within 2.5 months, covering discovery, design, and engineering. I used design tools to facilitate collaboration with stakeholders, college professors, and sponsors.

Fetch.ai
Fetch.ai pivoted its parking swap app into various projects, leveraging its foundation in mapping technologies—first as a gig-worker marketplace, and eventually as an event discovery platform. Landing pages were created to capture these concepts and test them with the market and investors.


floxx
Community Event Discovery App (iOS)
- Gig worker app research: Including Angie's List, Uber, and Turo
- MVP wireframes: Collaborated with marketing, engineering, and legal teams to define the executable design for the initial launch.
- Business concept iterations: Through a series of wireframing exercises, the business model was rapidly tested and evolved into the current community event discovery app.

Jupiter Health
At Jupiter Health, I collaborated with the former CMO of Glassdoor to experiment with paid advertising across various social platforms and tested landing pages tailored to personas ranging from individuals to small business owners interested in alternative, affordable insurance plans. Designs were updated based on sign-up performance and tested across different UI and copy variations.


Jupiter Plan
Direct-pay Health Provider Platform
- Consumer Search Portal: A patient-facing platform that enables users to search for medical providers offering direct-pay services, bypassing complex health insurance. Some providers offer more competitive rates, giving users a cost-effective alternative.
- Provider Registration Portal: A dedicated platform for healthcare providers to register their services by selecting from HCPCS/CPT codes or multiple Medicare-based pricing options, making it easier to offer direct-pay options to patients.
- Conversational Assistance: With recent trends in AI-driven healthcare, the MVP is evolving to include interactive AI assistance, helping users navigate provider options, compare pricing, and seamlessly find the right healthcare services.