SPEEDA Edge is a young market intelligence tool developed by Uzabase, focused on assisting corporate strategy and innovation teams in researching competitive landscapes, tracking market trends, and gaining insights into partnerships and investments in emerging markets. Edge provides tools to visualize datasets on enterprise and startup activities, including investments, funding, and partnerships, helping corporate users discover actionable insights.
2022 - Current

Uzabase (by Carlyle Group)
B2B Intelligence Platform
- Trend Tracking Dashboard: Trend-tracking system analyzing key activities like early funding rounds, partnerships, and product launches to identify emerging technologies. The system includes early indicators of technological trends and will expand with broader datasets and enhanced customization post-beta release.
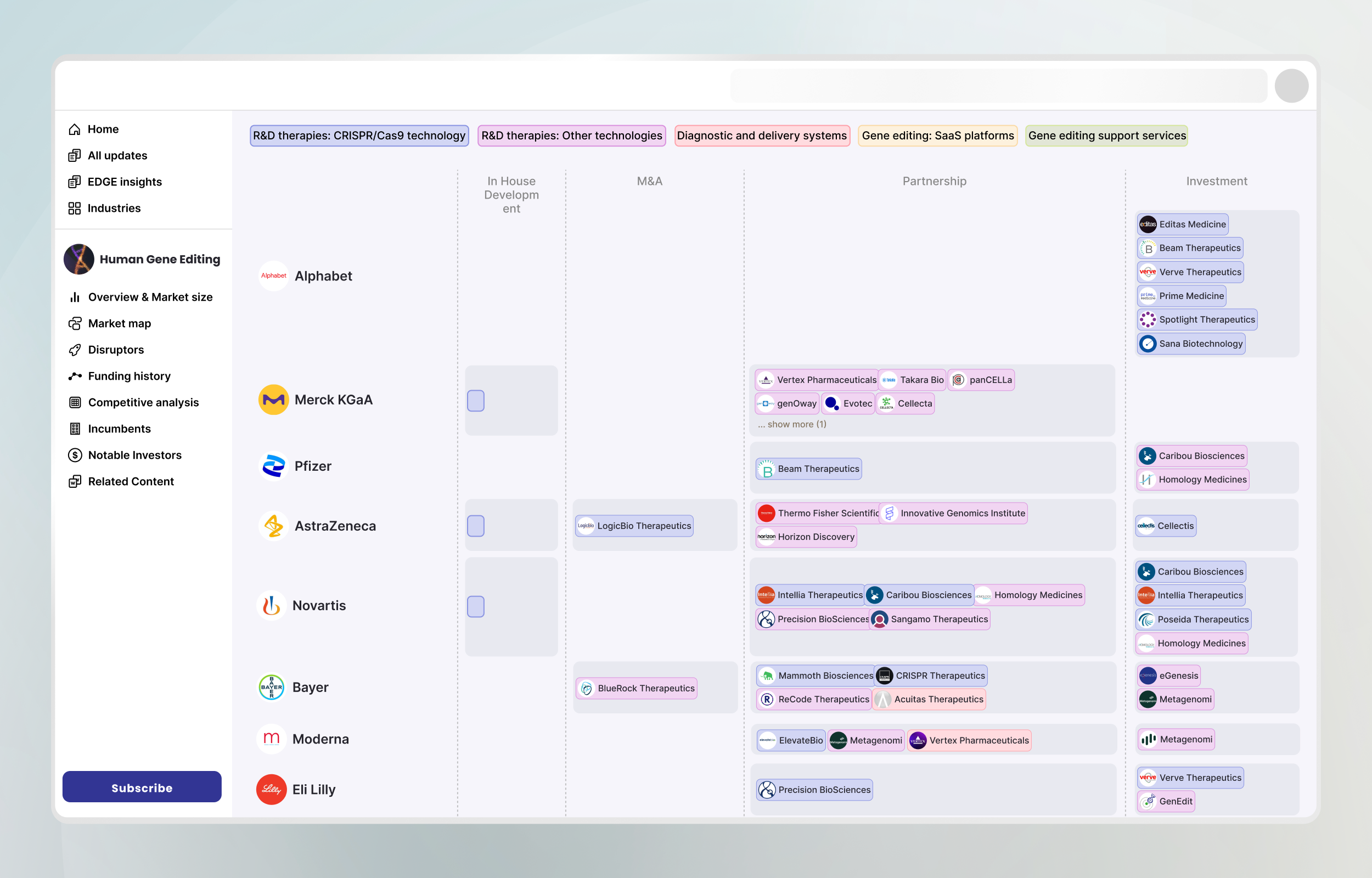
- Partnership visualization: Custom color-coded visualization representing corporate partnership, investment, and product development strategies. The visualization includes an interactive competitive comparison tool as well as timeline view for enhanced analysis.
- Network Diagram: Transformed from the partnership visualization, this network graph serves to identify common partnership strategies among multiple companies and assess relationship intensities. The prototype was developed using the D3 framework.
Benefits of Coded Prototypes
In the early stages of SPEEDA Edge, our small team—comprising one CTO, one additional engineer, and myself as the product designer—faced challenges due to the abstract nature of the business concept and limited resources. To bridge the gap between design and execution, I shifted from using traditional design tools to building a coded prototype in React, which provided our backend-focused engineers with a more accurate reference for development. This transition to coded prototyping reduced design feedback time by approximately 80% and improved implementation quality.
One of my initial mockups was built to communicate responsive design rules, demonstrating how the interface should adapt across devices. As design files grew heavier in Sketch, causing accessibility issues for our engineering team, I integrated Zeplin to streamline asset sharing, but ultimately moved to React to enhance efficiency. Using React also allowed me to establish a component-based design library, enforcing consistency across the app’s design elements. This approach not only set clear constraints, prompting mindful design changes, but also enabled engineers to reference a component library, fostering more collaborative and productive team discussions.
React Component for Reusabilities
In a fast-paced startup environment, traditional design documentation can be challenging to maintain as priorities shift. As the sole designer on SPEEDA Edge, I implemented a component-based React library for our coded prototypes, providing two key benefits for our team:
Component Reusability and Design Constraints
Using React enforced a structure where designers had to reuse existing components whenever possible. This constraint made design decisions more intentional, as introducing new elements required careful consideration. It streamlined our visual consistency and encouraged a thoughtful approach to new additions.
Simplified Documentation and Team Alignment
Components within the library were easily cataloged into a dedicated design library page, which served as a reference for both designers and engineers. This setup minimized time spent on documentation while ensuring that our entire team could quickly access and maintain consistent styles, even as the business direction evolved. By integrating a cohesive library, I helped create a smoother handoff process and a shared design language across the team.
Realistic Prototypes with Realistic Data
For SPEEDA Edge, a market intelligence tool that showcases startups across emerging industries, accurate data visualization is essential. Initially, relying on static design tools proved inefficient, as filling in fake data manually took time and limited the feedback quality. Without realistic data, team members and stakeholders often struggled to provide constructive insights on static designs.
Using coded prototypes in React allowed us to quickly integrate real or realistic data, creating interactive and data-driven designs. This approach led to more actionable feedback from customers, who responded positively to the interactive experience. Additionally, leveraging realistic data in the design phase revealed product challenges more clearly, enabling me to present realistic and actionable product proposals. The component-based React library not only reinforced design consistency but also enhanced the clarity of our designs, ultimately improving the overall quality of feedback and iteration speed.